Why not use server components
Issues

I have no doubt that server components can bring better performance optimization, but there are three factors that have prevented me from using them.
- Deep integration with Next.js makes it challenging to use server components outside of Next.js. Outside of Next.js, your options may be limited to Waku.
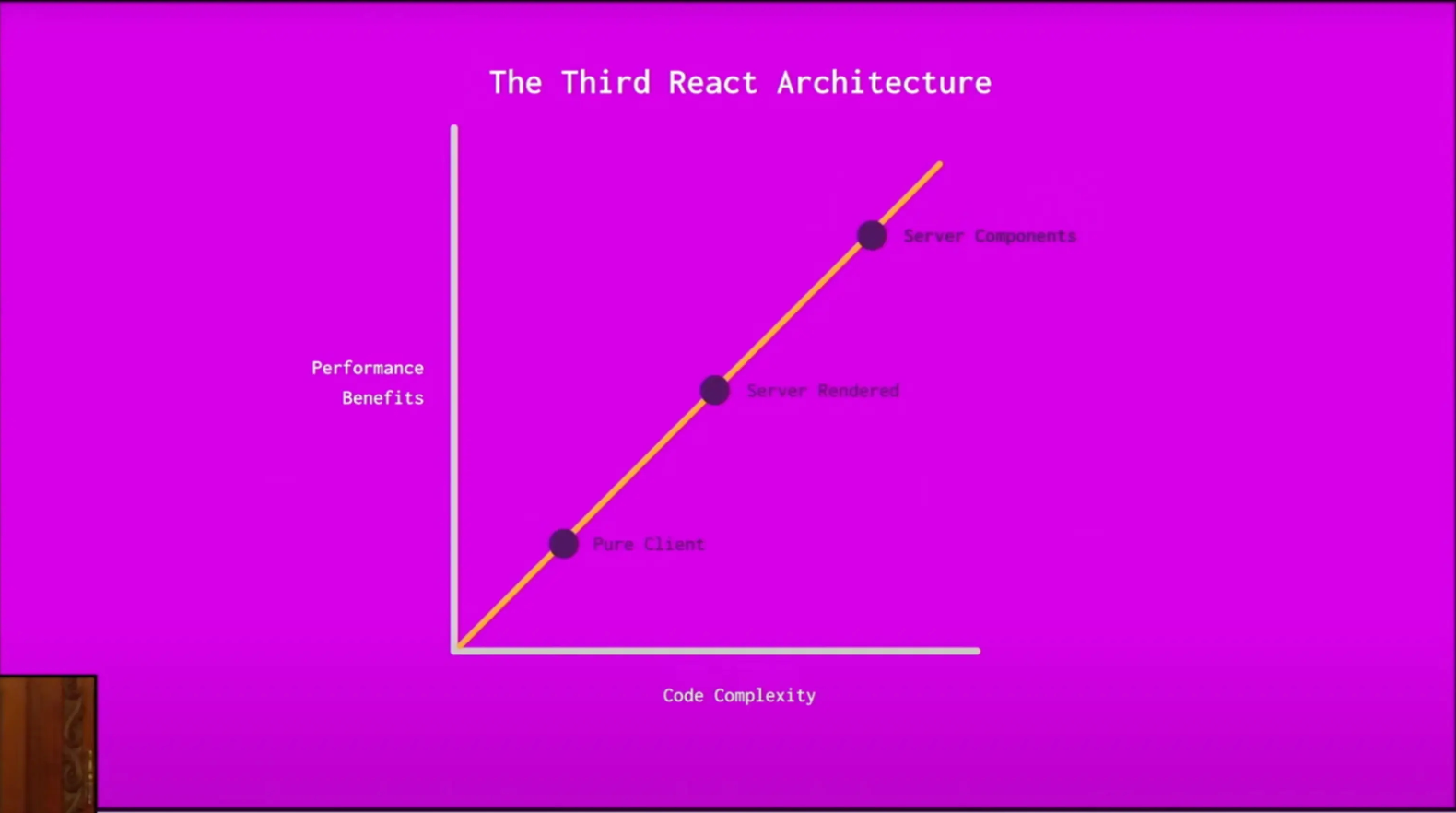
- As mentioned in the diagram, the complexity of the code is directly proportional to the complexity of the React architecture. Using React server components can make your code more complex.
- Migrating to server components is not an easy process. Even transitioning from a page router to an app router is not straightforward, as you may need to abandon concepts like isomorphic global stores and understand new concepts like RSC and server actions. Additionally, many companies have internal codebases built on internal webpack SSR infrastructure rather than Next.js.
For me personally, there is also a more personal reason. For an internal B-end application, I don't really care about its bundle size, or even whether it uses SSR technology. For a mobile React application, in most cases, using streaming rendering is sufficient.
June 23, 2024 Update
Skew Protection Issue
On Twitter, @youyuxi pointed out another issue with React Server Components: if you're performing a version update while a user is submitting a form, without Vercel's version skew protection, the JavaScript they fetch might be incorrect. This could lead to errors in user submissions. Therefore, this can be a significant hassle for self-deployed users.

