监控
Pareto 内置了性能指标监控功能。在使用 create-pareto 创建项目时,您可以在选择模板时选择带有监控选项。
设置
如果您想在项目中手动启用此功能,请按照以下步骤操作。
在项目根目录下创建或更新 pareto.config.ts。
修改项目根目录下的 server-entry.tsx 文件。
修改您的 app 目录中任何路由根文件。
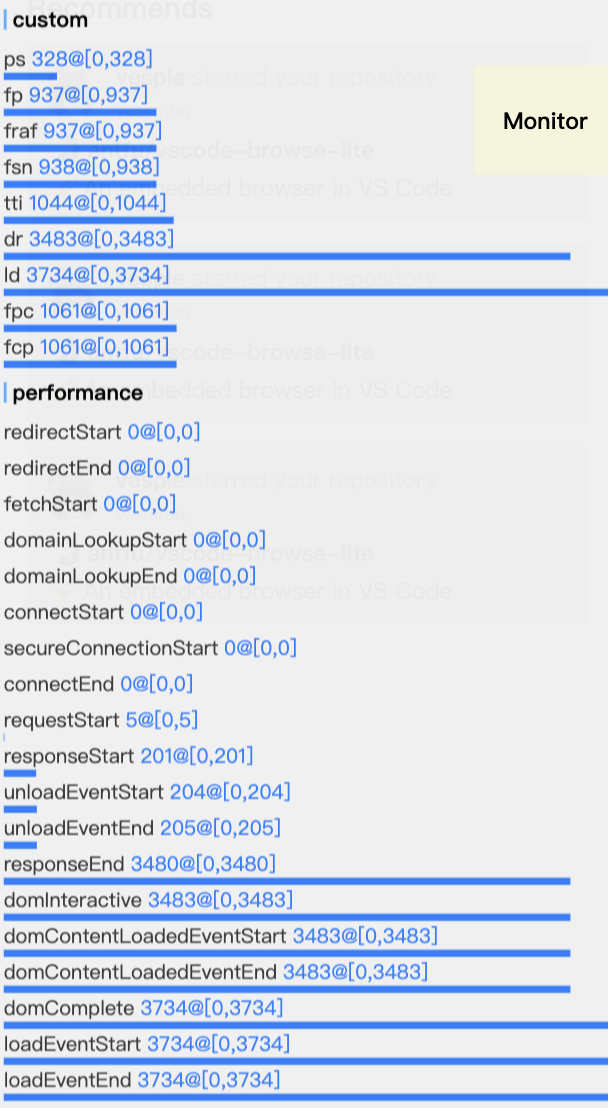
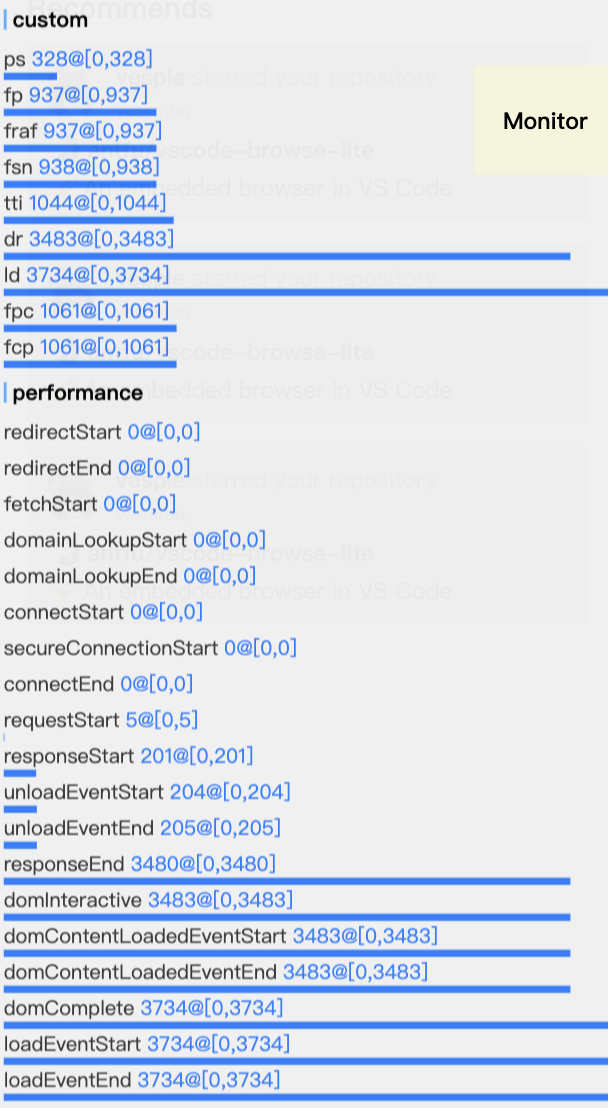
结果

报告
有关如何报告参数数据以及参数含义的信息,您可以参考这个 地方。
ON THIS PAGE
Pareto 内置了性能指标监控功能。在使用 create-pareto 创建项目时,您可以在选择模板时选择带有监控选项。
如果您想在项目中手动启用此功能,请按照以下步骤操作。
在项目根目录下创建或更新 pareto.config.ts。
修改项目根目录下的 server-entry.tsx 文件。
修改您的 app 目录中任何路由根文件。

有关如何报告参数数据以及参数含义的信息,您可以参考这个 地方。